こんにちは! ジャズ部へようこそ!
部長のチーコといいます
ジャズ部では
- ジャズをはじめようと思っている方
- 楽器が演奏したい方
- 何か趣味をさがしている方
そんな方に分かりやすくジャズの魅力や練習方法などを
紹介していきます
ジャズで必須なコード
なかなか覚えるのは大変ですよね
コードを覚える前に
今回はコードネームの見方について簡単にまとめてみます
コードとは
コードはABCDEFGなどのアルファベットを使って表します
12個のキー調性があります
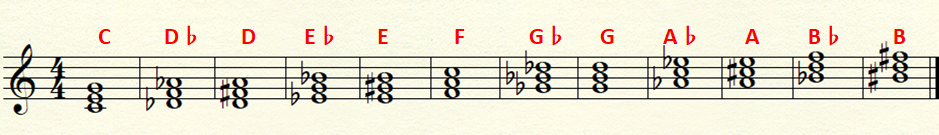
ここに書いているのはシンプルな3つの音からなる
メージャーコードです
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| C |
D♭ (C♯) |
D |
E♭ (D♯) |
E | F |
G♭ (F♯) |
G |
A♭ (G♯) |
A |
B♭ (A♯) |
B |

コードは3つ以上必要になります
コードとは調性を表すことになるのでどうしても3つ必要なのです
基本となる3つの音(メジャーかマイナーが決まる1.3.5度)があり、それにいろいろな音(テンションや6.7度など)を加算させていきます
コードネームとは
コードネームとは
コードを構成している音を記号で表したものです
このコードネームはシンプルなものから複雑なものまでさまざまです
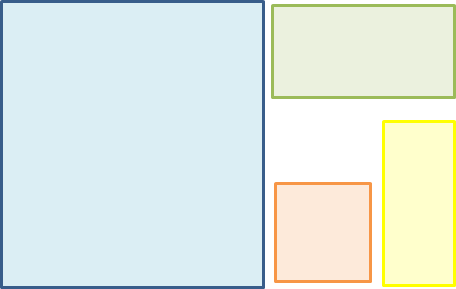
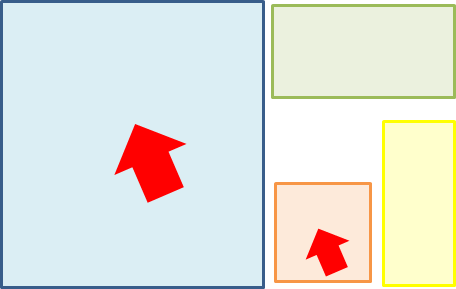
がじつはこの四角で色分けしたエリアに書かれた数字や記号を読み解くことで
コードネームが示している音が簡単にわかるのです

青い四角には そのコードのルートを示す(基本となる音)
オレンジの四角にはマイナーかメジャー(長調か短調)かを表す。マイナーならm、メジャーなら表記なし
黄色の四角には6度や7度の音を入れるか表す
緑の四角にはテンションの音や5度が変化した音を表す
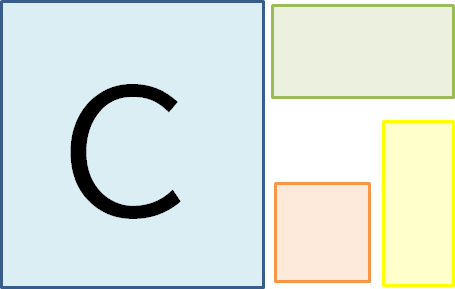
メジャーコードはアルファベットだけ
この4つの四角の内、青いところだけにアルファベットが入ったものが
メジャーコードになります

アルファベットの
| C | D♭(C♯) | D | E♭(D♯) | E | F | G♭(F♯) | G | A♭(G♯) | A | B♭(A♯) |
B |
これらのどれかが入ったものになります
アルファベットCを選んだ時はこんな感じになります

マイナーコードはアルファベットにmをつけただけ
青とオレンジの四角のところに文字が入っているのが
マイナーコードです

先ほどのメジャーコードと同じように
青い四角には
アルファベットの
| C | D♭(C♯) | D | E♭(D♯) | E | F | G♭(F♯) | G | A♭(G♯) | A | B♭(A♯) |
B |
のどれかが入っており
オレンジの四角のところに
mが入るようになります
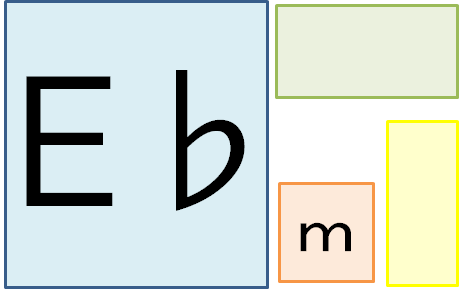
アルファベットE♭を選んだらこんな感じになります

マイナーセブンスコードとメジャーセブンスコード
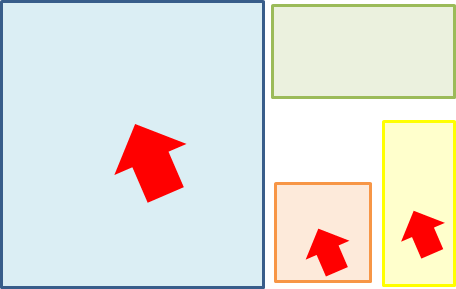
青とオレンジと黄色の四角のところに文字が入っているのが
マイナーセブンスコードもしくはメジャーセブンスコードです

青い四角には
アルファベットの
| C | D♭(C♯) | D | E♭(D♯) | E | F | G♭(F♯) | G | A♭(G♯) | A | B♭(A♯) |
B |
のどれかが入っており
黄色の四角のところに 7 が入って
オレンジの四角のところに
m が入ればマイナーセブンスコード
Mが入ればメジャーセブンスコードとなります
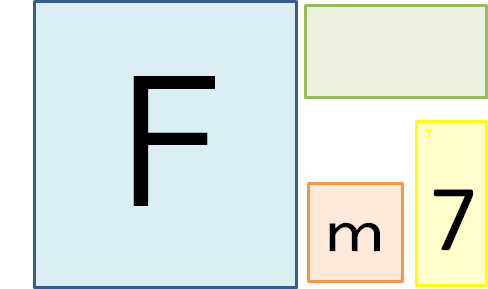
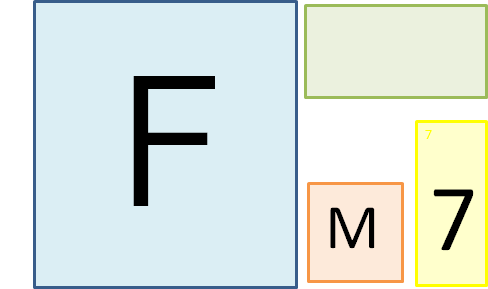
Fマイナーセブンスコードはこんな感じになります

Fメジャーセブンスコードはこんな感じになります

黄色の四角のところに6が入って
オレンジの四角にmが入った
マイナー6thコードもあります
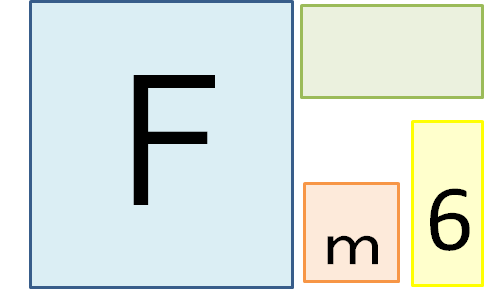
Fマイナー6thコードはこれです

セブンスコードと6thコード
青と黄色の四角のところに文字が入っているのが
セブンスコードか6thコードです

青い四角には
アルファベットの
| C | D♭(C♯) | D | E♭(D♯) | E | F | G♭(F♯) | G | A♭(G♯) | A | B♭(A♯) |
B |
が入っており
黄色の四角に
7が入ればセブンスコード
6が入れば6thコードとなります
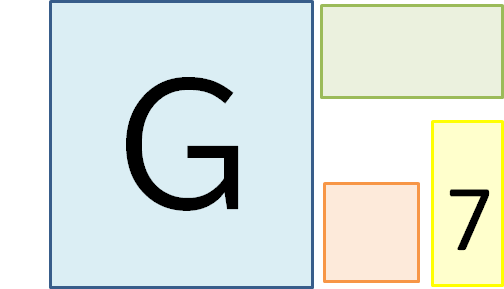
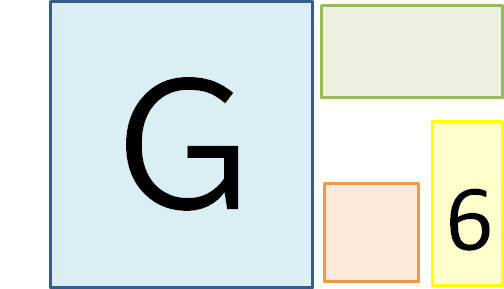
Gセブンスコードはこんな感じになります

G6thコードはこんな感じになります

テンションコードや マイナーセブン♭5コード
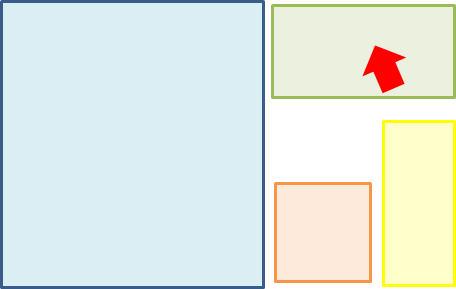
今まで一度も使っていなかった緑の四角の部分が
テンションコードやマイナーセブン♭5コードで使うようになります
テンションや♭5が入る時は基本的にすべての四角にアルファベットと数字が入ります

いままでと同じように
青い四角には
アルファベットの
| C | D♭(C♯) | D | E♭(D♯) | E | F | G♭(F♯) | G | A♭(G♯) | A | B♭(A♯) |
B |
のどれかが入っており
オレンジの四角にmが入ればーマイナー、Mかが入ればメジャー
黄色の四角には基本的に7が入ります
そして緑の四角には ♭9、♯9、♯11、♭13が入るとテンション
♭5が入ると♭5コードとなります
テンションはセブンスコードで付くことが多いです
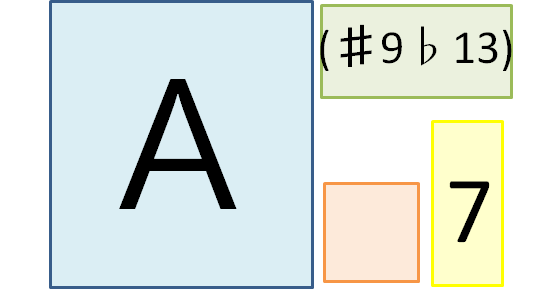
Aセブンスコードでテンションが付いたものだとこんな感じです

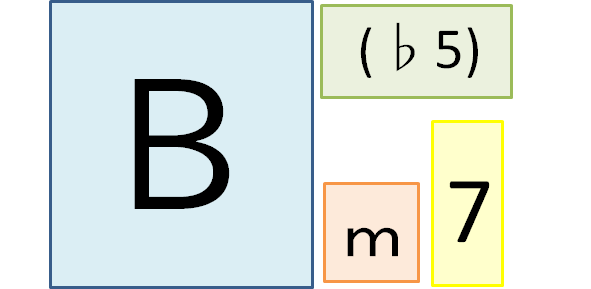
♭5は基本的にマイナーセブンスコードでしか付きません
Bマイナーセブンス♭5だとこんな感じです

まとめ
今回はコードネームの見方について簡単にまとめてみました
ディミニッシュコードやサスフォーコードについては触れていませんが
また記事にまとめますね
複雑そうに見えるコードも実は4つのエリア分けて
そこに記号や数字を置くことで表わしているのです
コードを覚える際の頭の整理に活用していただけたら幸いです
コードを抑える練習はまた
別の記事にしっかり載せていきますのでそちらをごらんくださいね
最後までご覧いただきありがとうございました




コメント